在使用antd的select中的search从远端获取数据时option渲染不符合预期行为,
需求背景:下拉框列表数据默认展示二十条数据,支持后端条件过滤,在滚动时加载数据
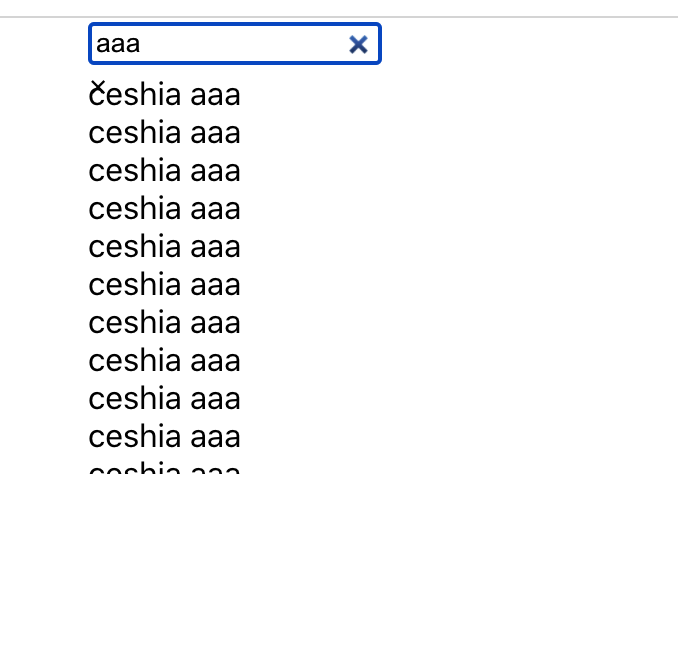
场景复现:
一开始有考虑到使用了相同的数据引用地址导致ui渲染不更新,但是在经过深拷贝数据后发现情况仍然复现,因此排除引用地址导致的ui不更新问题。
查看antd源码发现select组件是基于一个叫rc-select的组件做的开发,因此我在本地做了一个最小环境的复现
在排查过程中,发现在rc-select中有一个叫useFilterOption的自定义hook,每次option更新的时候都会执行这个钩子,经过进一步debug 发现:
1 | if (!searchValue || filterOption === false) { |
search代表的就是在启动搜索功能时输入的关键词,在已知searchValue不为空的情况下,设置filterOption为false,那么就可以获取完整的option,fine,排查到这里,基本已经可以确定解决方案是什么了。
修改之后效果如图:
现在已经能搜索结果已经能正确在ui上展示了
只要给select组件的filterOption设置为false就行了